
こんにちわ♪ 将んKです。
当ブログと、私の映画ブログ「MOVIE FAN」のほうでもいつも大変お世話になっておりますWordPressのテーマDiverですが、Diver愛用者のなかにはデフォルトのフォントサイズ(文字サイズ)が小さめなのが気になるという方もいらっしゃると思います。
より見やすい記事にするためには、フォントサイズだけではなく行間や段落スペースの設定がとても大事です。
また、私くらいのアラフィフで立派な老眼を装備していますと、特にスマートフォンで見ると時々霞んで見えてしまい、記事公開前のスマホ表示確認の作業にも支障を来してしまいます。
このエントリーでは、WordPressのテーマDiverで、フォントサイズ(文字サイズ)と行間の設定方法を解説します。
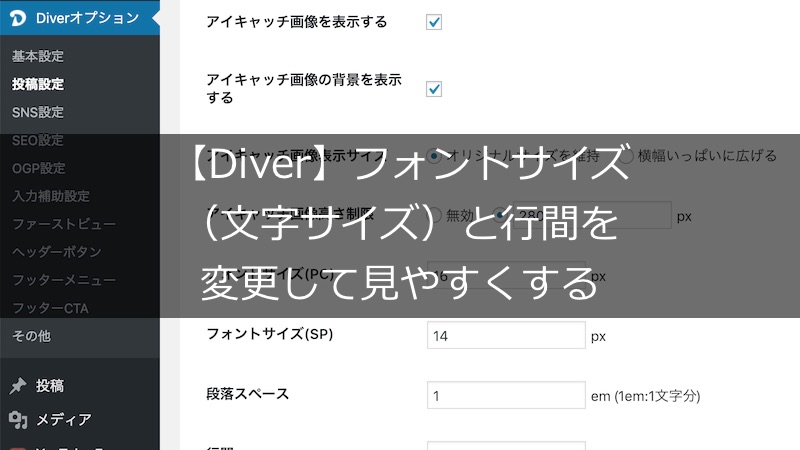
【Diver】フォントサイズ(文字サイズ)と行間の設定方法
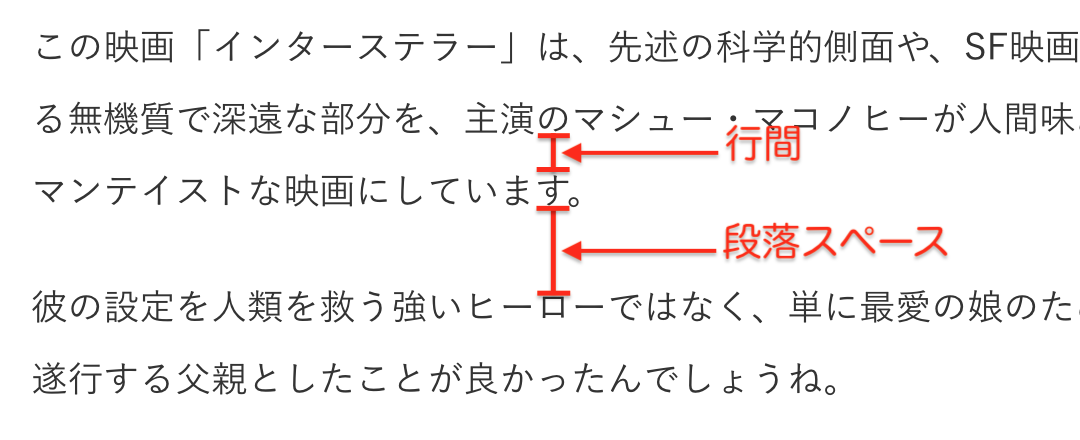
フォントサイズ、行間、段落スペースの関係
フォントサイズを小さくすると、同じ記事領域にたくさんの情報を詰め込むことができますが、ごちゃっとした感じになって見づらくなります。
逆にフォントサイズを大きくすると、読みやすくなりますがページが縦長になるなど、それはそれで見づらいページになってしまいます。
これから説明する行間や段落スペースとのバランスを考えながら、それぞれのサイズを決めていきましょう。
Diverの設定方法
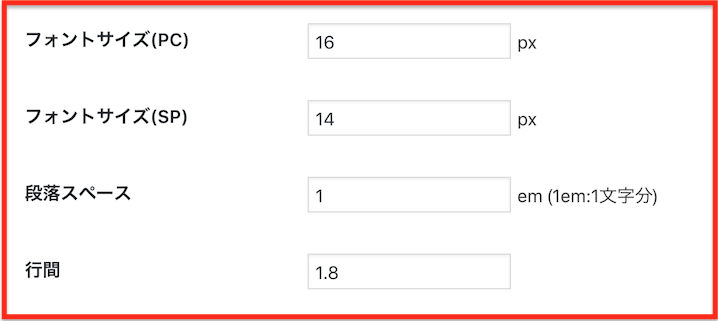
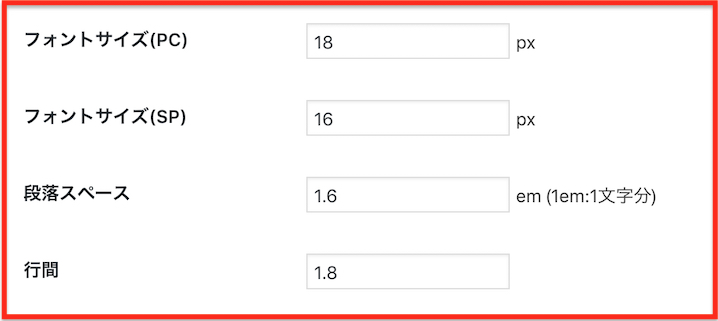
WordPressの管理画面から、[Diverオプション]→[投稿設定]のなかに、フォントサイズ、行間、段落スペースの設定項目があります。
画像の赤枠部分です。
まとめ
WordPressのテーマDiverは基本的にデフォルト設定で使える便利なテーマですが、このフォントサイズ、段落スペース、行間の設定を変えることでより見やすい記事になると思います。
内容ももちろん大切なのですが、サイトに訪れた人にとって見やすい記事になるようにしていきたいですね。
fa-angle-double-downWordPressのおすすめテーマDiver
このエントリーが誰かのお役に立てれば嬉しいです。
ではまた!