こんにちわ♪ 将んKです。
Macユーザーなら平素より大変お世話になっていると思います多機能アプリ、「プレビュー.app」
ブログに使う画像とか、アイキャッチ画像にテキストを入れることがよくあると思います。もちろんプレビューappでテキストは普通に入れられます。
そんな時、テキストに影を入れて強調したいと思うのですが、残念ながらプレビューappにはテキストに影を入れる機能が実装されていません。
太字、斜体、下線の基本的ハイライトは当然できますが、やはりここはどうしてもテキストに影を入れたいところです。
このエントリーでは、テキストに影を入れる小技を解説します。簡単ですよ。
【Mac】プレビューappでテキストに影をつける方法
ページコンテンツ
同じテキストを2つ作る
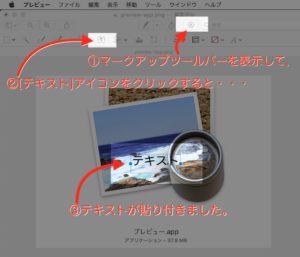
それでは、この記事のアイキャッチ画像を作った手順を解説していきましょう。
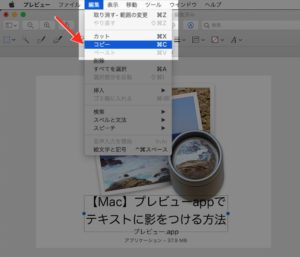
いま作ったテキストをコピーしてすぐ貼り付けます。
[編集]→[コピー]して[編集]→[ペースト]します。慣れればショートカットキーを使って1秒以内にできます。
[command]+[C]でコピー、[command]+[V]でペーストです。
覚えちゃいましょう。
[編集]→[コピー]して[編集]→[ペースト]します。慣れればショートカットキーを使って1秒以内にできます。
[command]+[C]でコピー、[command]+[V]でペーストです。
覚えちゃいましょう。
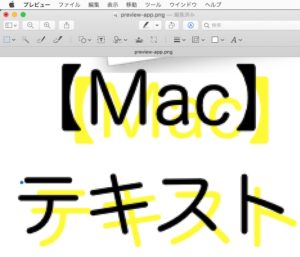
テキストの色を変えて、ちょびっとずらすと・・・
さあ、もうお分かりだと思いますが、2つ作ったテキストのどちらか一方の色を変えて少しずらすだけで、テキストに影が出来た感じになります。
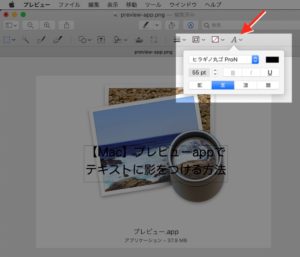
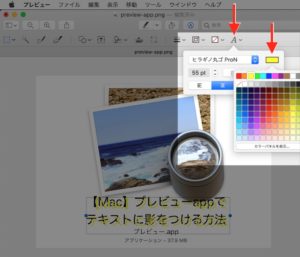
まず影となるほうのテキストの色を変えましょう。
どちらかのテキストを選択して、[テキストスタイル]からお好みの色をクリックしてください。
背景によってどんな色の影をつければ見やすくなるか、色だけに色々試してみてくださいね。
どちらかのテキストを選択して、[テキストスタイル]からお好みの色をクリックしてください。
背景によってどんな色の影をつければ見やすくなるか、色だけに色々試してみてくださいね。
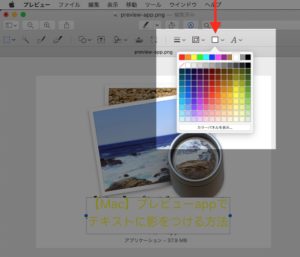
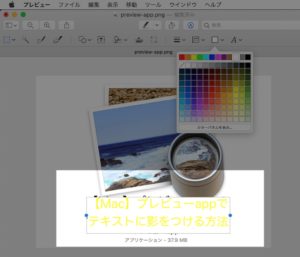
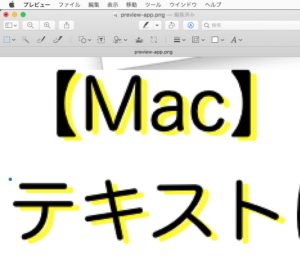
テキストの色を変えて、さらにテキストの背景も白くしてみましょう。
[テキストスタイル]の左横にある[塗りつぶしのカラー]をクリックして設定します。
元画像の内容によってはテキストが目立たないので、状況によりテキストの背景を塗りつぶす必要がありますね。
[テキストスタイル]の左横にある[塗りつぶしのカラー]をクリックして設定します。
元画像の内容によってはテキストが目立たないので、状況によりテキストの背景を塗りつぶす必要がありますね。
レイヤーの前後左右を調整して完成♪
さああと一息ですよ。位置を微調整して仕上げましょう。
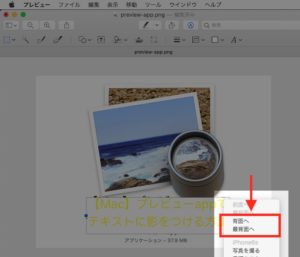
背景を塗りつぶしたテキスト(影になるほう)を背面に持っていきましょう。
対象テキストを選択して、右クリックメニューを出します。二本指でタップします。
[背面へ]と[最背面へ]というコマンドが出てきますが、今回はどっちでもいいです。クリックして背面にします。3つ以上のレイヤーがある場合は、それぞれの前後関係を気にしながら決めるのですが、今回はどっちかを背面にするだけですからね。
対象テキストを選択して、右クリックメニューを出します。二本指でタップします。
[背面へ]と[最背面へ]というコマンドが出てきますが、今回はどっちでもいいです。クリックして背面にします。3つ以上のレイヤーがある場合は、それぞれの前後関係を気にしながら決めるのですが、今回はどっちかを背面にするだけですからね。
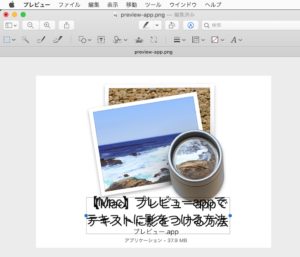
最後に、影となるテキストの位置を微調整しましょう。
これで完成です♪
影を作ることでテキストがハイライトされて、見やすくなりました。

まとめ
いかがでしたか?参考になりましたか?
とても便利なプレビューappですが、「影」とか「ぼかし」とか「モザイク」のようなレタッチ機能がないんですよね。これらが出来るようになれば本当に最強アプリだと思うんですけどね。
だからといってそれだけのためにわざわざ別のアプリを使うのも面倒ですので、出来る限りプレビューappで小技を駆使していきましょう。
このエントリーが誰かのお役に立てれば嬉しいです。
ではまた!