こんにちわ♪ 将んKです。
Macユーザーなら平素より大変お世話になっていると思います多機能アプリ、「プレビュー.app」
MacOSに標準のアプリですが、素人のブログ投稿程度の画像編集ならこのプレビューappでほぼ完結できるという素晴らしいアプリです。さすがApple。
このエントリーでは、プレビューappを使って、画像にハイライト処理をする方法を解説します。
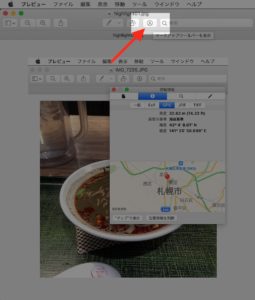
ハイライト表示したい画像をプレビューappで開く
ページコンテンツ
まあ当然ですね笑
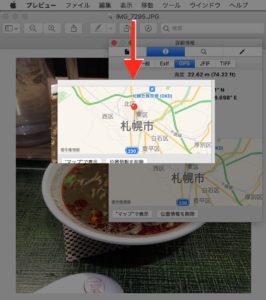
画像ファイルをダブルクリックすると、デフォルトでプレビューappが起動すると思います。
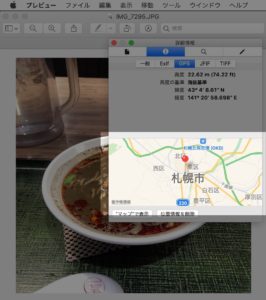
サンプル写真は、先日も登場した汁あり担担麺です笑
この写真の中の、地図の部分をハイライトしてみましょう。
画像ファイルをダブルクリックすると、デフォルトでプレビューappが起動すると思います。
サンプル写真は、先日も登場した汁あり担担麺です笑
この写真の中の、地図の部分をハイライトしてみましょう。
[マークアップツールバーを表示]をクリック
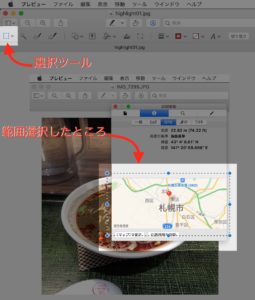
ハイライト表示したい箇所を範囲選択する
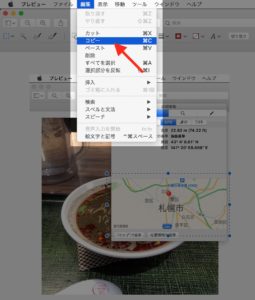
選択範囲をコピーして貼り付ける
コピーしたら、すぐに貼り付けちゃいましょう。
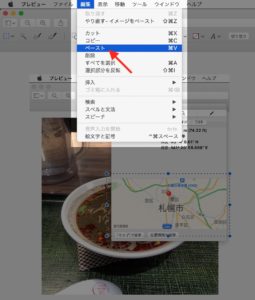
[編集]→[ペースト]で、とりあえず真ん中へんに貼り付きます。
キーボードの[command]+[V]でも同じです。
慣れればキーボードの方が断然早いです。
[編集]→[ペースト]で、とりあえず真ん中へんに貼り付きます。
キーボードの[command]+[V]でも同じです。
慣れればキーボードの方が断然早いです。
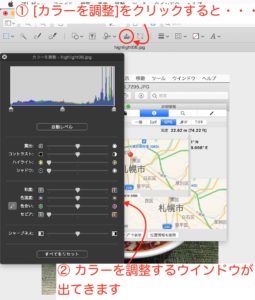
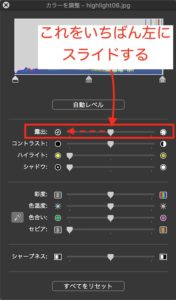
背景(元画像)を暗くすることで、貼り付けた画像を強調させる
真ん中へんに貼り付けただけの画像を、元の位置に合わせる
カーソルキー←→↑↓でピクセル単位で微調整できますので、ほぼきれいに合わせることができます。
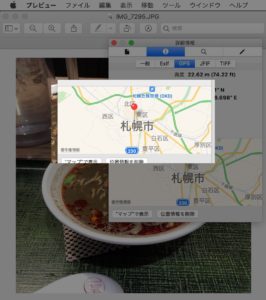
これでハイライト処理は完成です。
元の画像と比較してみると・・・
強調したい部分がハイライトされて、見やすくなりましたね♪
加工が終わったら、元の画像と区別するために[別名で保存]するか、[書き出す]で保存しましょう。
意外と重要かもfa-arrow-circle-rightここでファイル形式を変更して保存すると(例えばPNG→JPG)、それまでの編集履歴が失われますので、引き続き編集する場合でそれまでの編集履歴を保持したまま続けたいのなら、[書き出す]で保存することをおすすめします。
こちらはお好みでfa-arrow-circle-rightプレビューappの自動上書き機能を解除していない方はこちらのエントリーを!
→ 【Mac】プレビューappで自動上書きをしない設定に変更する方法
まとめ
いかがでしたか?参考になりましたか?
とても便利なプレビューappをもっと活用してみてくださいね。
このエントリーが誰かのお役に立てれば嬉しいです。
ではまた!