こんにちわ♪ 将んKです。
Macユーザーなら平素より大変お世話になっていると思います多機能アプリ、「プレビュー.app」
作成・編集したファイルを保存する方法は3通りありますが、隠しコマンドがあったり、保存できるファイル形式が隠されていたりして、見た目だけでは機能の全貌がわからないんですよね。人間と同じです。さすがApple。
このエントリーでは、プレビューappで作成・編集したファイルを保存する3つの方法を解説します。
解説の前提条件
ページコンテンツ
レイヤー情報は保存できません!
PhotoshopやGIMPなどのように、レイヤー情報を保持したまま保存することはできません。
コレができるようになれば最強アプリ認定なんですけどね。
自動上書き機能はOFFで!
この設定はお好みですが、私的には元のファイルがリアルタイム上書き更新されてしまうのがなんとなく抵抗がありますので、この機能はOFFにして使っています。
したがいまして、この解説、もっと言えばこのサイトのプレビューappに関するすべての記事について自動上書き機能OFFが前提となっています。

→→→ 【Mac】プレビューappで自動上書きをしない設定に変更する方法
プレビューappで作成・編集したファイルを保存する3つの方法
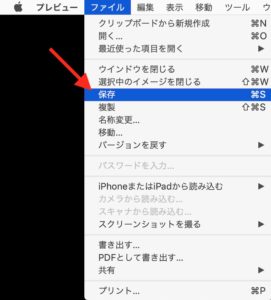
[保存]
ファイル形式はそのままで変更を上書きします。上書きしても編集履歴は消えませんので、編集を[取り消す]コマンドが使えます。
いわゆる[一つ前に戻る]ってやつです。
まぁ私はMacOSを使っていてフリーズとか経験をしたことはありません。
Windows時代は、それはもう大変な数のフリーズの悲劇に見舞われましたが。。
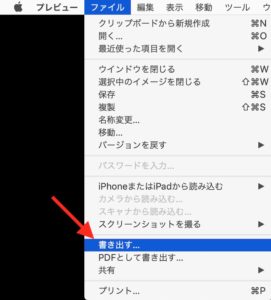
[書き出す]
そしてファイルを閉じようとすると、ファイルの保存をどうするか聞かれます。

[保存]を選ぶと、変更が元のファイル形式のまま上書き保存されます。
[変更をもとに戻す]を選ぶと、このファイルを最初に開いた時の状態に戻ります。振り出しに戻るってやつです。
どちらを選択するかはケースバイケースですね。
ファイルを開いている間は編集履歴が記憶されていますので、編集を[取り消す]コマンドが使えます。
私がwebサイト用の画像を作成・編集するときは、この[書き出す]コマンドを使っています。
元のファイルをどうするかは最後に決めたいからです。
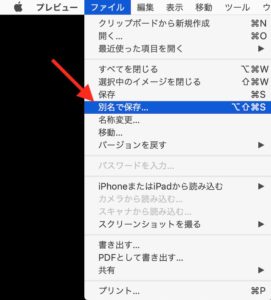
[別名で保存]
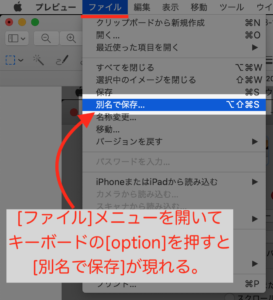
[別名で保存]コマンドの出し方
[ファイル]メニューを開いた状態で、キーボードの[option]を押すと、[複製]のところが[別名で保存]に変わります。これで、[別名で保存]というコマンドが現れますので、任意の場所に保存してください。
ところで、プレビューappで画像を編集していると、[別名で保存]する時にファイル形式も変更する場合がありますよね。
例えば、Macでスクリーンショットを撮って編集するとしましょう。MacのスクショはPNGですが、[別名で保存]する時にJPGに変更したい時などがそうです。
意外と重要かもfa-arrow-circle-rightプレビューappでは、[別名で保存]する時にファイル形式も変更して保存すると、レイヤー情報が破棄されて画像は統合され、そのうえ編集履歴も消えてしまうため保存前の状態に戻せなくなりますので注意が必要です。
私はコレで、けっこう痛い目に遭いました。それ以来、[別名で保存]は使っていません。
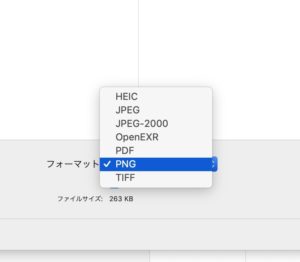
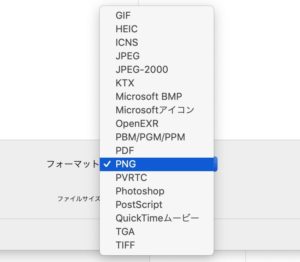
保存できるファイル形式
保存できるファイル形式はたくさんあります。
ですがデフォルト状態では、保存できるファイル形式がすべて表示されていません。ある意味ユーザーフレンドリーとも言えます。
普段あまり使わないような(一般的ではない)ファイル形式を非表示にしておくというのは理にかなっていると思います。Photoshop形式(PSD)なんて誰もが扱うファイル形式ではないでしょう。
それならそれでその旨がわかるようなナビゲーションとか記述とかがあると、さらに良いと思いますけどね。
まとめ
うまく解説できたかどうかわかりませんが、いろいろ試しながら、自分に合ったやり方を見つけてください。このエントリーが誰かのお役に立てれば嬉しいです。
ではまた!